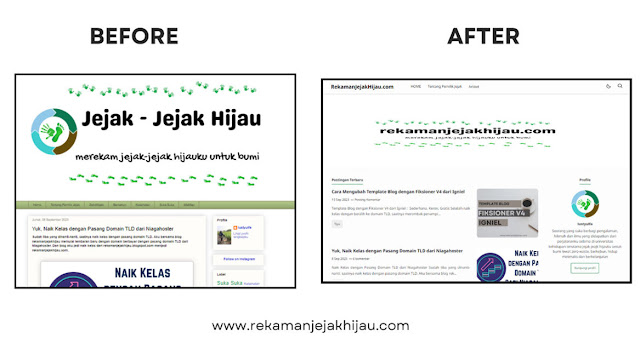
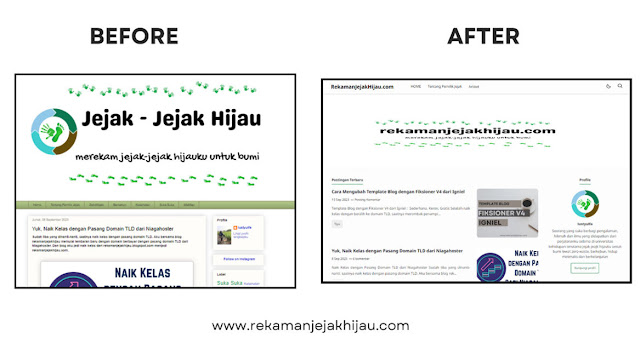
Karena sudah naik kelas dengan beralih ke domain TLD, saatnya merombak penampilan blog lewat mengubah template blog dengan Fiksioner V4 dari Igniel yang sederhana, keren dan gratis. Kita ulas yuk kenapa sederhana, keren dan gratis.
- Sederhana
Agar blog bisa terpantau oleh SEO Inspector, tampilan blog sebaiknya dibuat sederhana, seminimalis mungkin, clean and clear. Tidak dipenuhi oleh widget yang beraneka rupa yang menganggu konsentrasi membaca artikel. Widget music, efek pointer, efek background seperti guguran kristal es, dedaunan dan lainnya. Pengunjung pastinya akan terganggu dan menjadi kurang nyaman dengan tampilan blog yang alay seperti itu. Duh, sadis ya penilaiannya
- Minimalis
Jujur, aku orangnya to the point dan suka yang minimalis, jadi pilihan template blog dengan Fiksioner V4 dari Igniel ini sangat sesuai dengan apa yang aku inginkan dibanding situs penyedia template blog lainnya.
- Keren
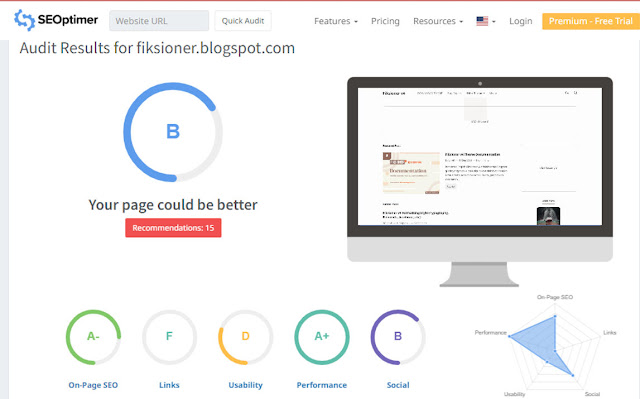
Yang tampak sederhana biasanya itu keren loh, terlihat elegan dan profesional. Kan mau menjadi blogger professional ceritanya, jadi penting banget memperhatikan fitur dari situs penyedia template blog. Terlebih fitur template blog dengan Fiksioner V4 dari Igniel, sangat SEO Friendly dan widget bawaannya itu keren abis Terlihat dari pengecekan di SEO Optimer dan Page Speed baik tampilan desktop dan mobile.
Template Fiksioner V4 dari Igniel itu sangat berbaik hati sekali. Bagaimana tidak, dengan template yang keren itu memberikan dua pilihan kepada blogger : versi premium (berbayar) atau gratis. Dan perbedaan keduanya sangat tipis sekali.
Jika ingin mengubah copyright theme, diwajibkan untuk memakai template Fiksioner V4 dari Igniel versi premium. Sedangkan untuk fitur lainnya, antara yang gratisan dan premim sama saja. Mengubah template blog dengan Fiksioner V4 dari Igniel yang versi gratis, tetap bisa tampil keren. Terimakasih Igniel.
Template Fiksioner V4 dari Igniel itu sangat berbaik hati sekali. Bagaimana tidak, dengan template yang keren itu memberikan dua pilihan kepada blogger : versi premium (berbayar) atau gratis. Dan perbedaan keduanya sangat tipis sekali.
Jika ingin mengubah copyright theme, diwajibkan untuk memakai template Fiksioner V4 dari Igniel versi premium. Sedangkan untuk fitur lainnya, antara yang gratisan dan premim sama saja. Mengubah template blog dengan Fiksioner V4 dari Igniel yang versi gratis, tetap bisa tampil keren. Terimakasih Igniel.
Cara Mengubah Template Blog dengan Fiksioner V4
1. Back Up Template
Melakukan back up template blog terlebih dahulu, agar saat sudah mengubah template blog dengan Fiksioner V4 dari Igniel dan terjadi hal yang tidak diinginkan kita akan mudah mengembalikan ke template semula.
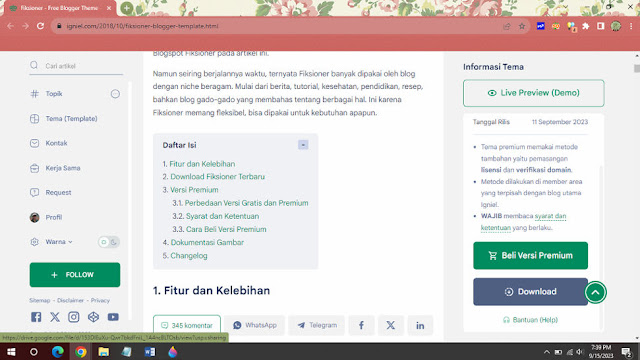
2. Download Template Blog dengan Fiksioner V4
Kalian bisa mengunduh dari website igniel.com. Tombol untuk download ada di sebar sebelah kanan berwarna ungu. File template Fiksioner V4 dari Igniel berupa .zip. Kalian perlu extract file terlebih dahulu, temukan file Fiksioner-v4-.min.xml dan klik kanan open with notepad. Kalian akan menemukan kode HTML


Tampilan blog semakin mendekati impian, aku bangga bisa berproses hingga sejauh ini. Walau terseok-seok dan gemas selama proses mengubah template blog. Hahaha. Menurutku masih ada yang perlu diperbaiki, namun sementara ini dicukupkan dulu. Nanti kelamaan ngulik jadi lupa tidak buat artikel.
Apapun caranya, lakukan terbaik untuk blog kalian. Ingat Pentingnya Paham Definisi danManfaat SEO on Page. SEO friendly adalah salah satu jalan agar manfaat yang kalian bagikan lewat blog bisa terlacak oleh mesin pencari dan tersampaikan kepada pembaca. Yuk dimulai dulu dari hal yang paling dasar dengan mengubah template blog yang SEO friendly, seperti aku mengubah template blog dengan Fiksioner V4 dari Igniel.
- Buka dashboard blogger, masuk ke menu Theme > Edit HTML
- Kembali ke notepad, salin semua kode HTML ctrl + A, copy
- Seleksi kode html bawaan bloger yang ada di menu Theme,ctrl + A, delete
- Lalu paste atau ctrl + p. Kode html template bloge dengan Fiksioner V4 akan tersalin semua
- Jangan lupa klik tombol Save
4. Cara Mengubah Template Blog Sesuai Keinginan
Setelah mengubah template blog dengan Fiksioner V4 dari Igniel, saatnya mengubah template blog Fiksioner V4 sesuai dengan karakter blog kalian. Cara mengubah template blog dengan Fiksioner V4 dari Igniel kali ini akan banyak berkutat di Edit HTML.
Inilah tantangan bagi seorang blogger yang notabene bukan dari lulusan informatika dan belum familiar dengan coding, tapi dituntut mampu melakukan perubahan di kode html. Tips dari aku, jangan mudah putus asa, tenangkan pikiran dan open minded dengan ilmu baru ini demi blog impian
Pada website Igniel, sudah diberikan panduan dasar yang cukup lengkap untuk mengubah template blog agar lebih cantik dan sesuai dengan keinginan kalian. Dicermati baik-baik ya panduan ini Selain itu,aku mengubah template blog di beberapa pengaturan agar terlihat lebih cantik, antara lain:
Inilah tantangan bagi seorang blogger yang notabene bukan dari lulusan informatika dan belum familiar dengan coding, tapi dituntut mampu melakukan perubahan di kode html. Tips dari aku, jangan mudah putus asa, tenangkan pikiran dan open minded dengan ilmu baru ini demi blog impian
Pada website Igniel, sudah diberikan panduan dasar yang cukup lengkap untuk mengubah template blog agar lebih cantik dan sesuai dengan keinginan kalian. Dicermati baik-baik ya panduan ini Selain itu,aku mengubah template blog di beberapa pengaturan agar terlihat lebih cantik, antara lain:
4.1 Widget Theme Setting
Pengaturan ini ada di dashboard blogger, menu Layout. Cari widget Theme Setting yang ada di bagian Header, aku ganti title dengan Menu. Kode HTML bawaan dari Fiksioner V4, aku hapus dan diganti dengan kode seperti ini
<ul><li><a href='https://www.rekamanjejakhijau.com/' title='HOME'>HOME</a></li><li><a href='https://www.rekamanjejakhijau.com/p/tentang-pemilik-jejak.html' title='Tentang Pemilik Jejak'>Tentang Pemilik Jejak</a></li><li class='dropdown'><span>Artikel</span><ul><li><a href='https://www.rekamanjejakhijau.com/search/label/Berkebun' title='Berkebun'>Berkebun</a></li><li><ahref='https://www.rekamanjejakhijau.com/search/label/ZeroWaste' title='ZeroWaste'>ZeroWaste</a></li></ul></li></ul>
Warna hijau : isi dengan link blog kalian
Warna pink : link adress page atau label
Jangan lupa sesuaikan title dengan nama page atau label
Dan inilah hasilnya.
1. Home
2. Tentang Pemilik Jejak
3. Artikel : Berkebun, Zero Waste

Warna pink : link adress page atau label
Jangan lupa sesuaikan title dengan nama page atau label
Dan inilah hasilnya.
1. Home
2. Tentang Pemilik Jejak
3. Artikel : Berkebun, Zero Waste

4.2 Menambahkan Gambar Besar di Header Blog
Gambar besar ini ada di bagian paling atas sebelum postingan. Persiapkan terlebih dahulu gambar yang akan diunggah dengan ketentuan width= 1000 dan height 250. Buat draft postingan yang berisi gambar tersebut, setting ukuran gambar Original. Lalu, masih di Layout, temukan Billboard dan tambahkan Add a Gadget dengan HTML/Java Script. Isi content dengan kode berikut :<imgsrc="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1UV3pPCbg2FY8-r-zzGD-1gElu0e-R32nnulyII1sxL5v3aq8SzQi1yWcv5M6VRYK_NVKGAzO0dCrA2Tlywjng33szIFaatzv0TqYf_h5fo5erLUzRIYsaunmDjiMp4QYlQQe00DCDETe2h8Mjp56fmUIdQEmpkqloD0JKu86Hpk65ZD6HiG0Tbm-8LHl/s16000/rekaman-jejak-hijau.png" width="1000" height="250" title="rekamanjejakhijau.com" alt="rekamanjejakhijau.com"/>
Pada warna hijau, ganti dengan link address gambar. Kembali ke Draft postingan berisi gambar tersebut,klik kanan pada gambar dan copy link address. Paste pada warna hijau


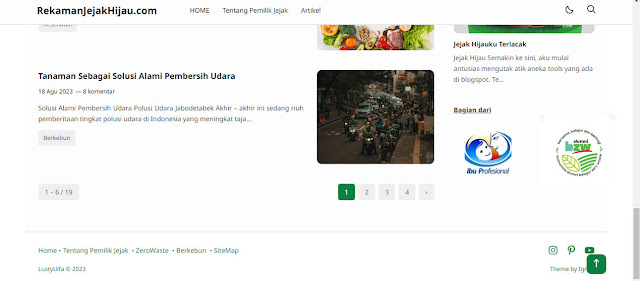
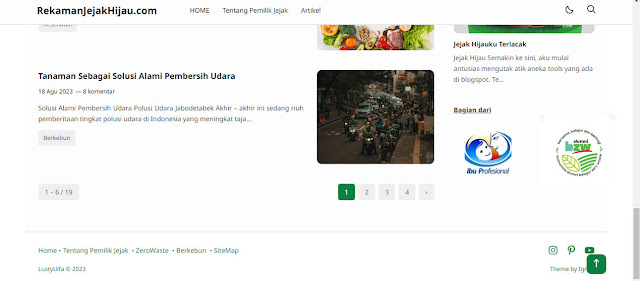
Logo komunitas dengan nama widget : Bagian dari

4.3 Menambahkan Banner Komunitas
Siapkan logo komunitas pada draft postingan, saran dari aku jadikan satu dengan draft untuk gambar besar (2.2). Pada Layout : A Side, tambahkan Add a Gadget, HTML/Javascript.
Logo komunitas dengan nama widget : Bagian dari
<table border="0" bordercolor="#111111" cellpadding="2" cellspacing="0" style="border-collapse: collapse; width: 383px;"><!doctype html><u><b>Bagian dari</b><br/> <td><center><a href="https://www.institutibuprofesional.com/" target="_blank"><imgsrc="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8mdhaEEKnnsrZpa1rvjxkCMVs-glGcL4kQZ5O4Bj2usgGuWFlusS3hYL0PqmXJSHH4VFf9bK_sBzkXjnLcxGciwgWMBZBTAFoaST6Nyy1vfdfPX3qnzAnJfeRxJUaw1WS15-Ks07M7u11RHi_jNngmBQAU26yz8w2a7I2JySzLWG-PyqmrpWNQnJvt6sd/s1600/ibu-profesional.jpg" border="0" alt="Institut Ibu Profesional" title="IIP" width="100" height="100" loading="lazy" /></a><td></td></center></td></u></!doctype><td><center><a href="https://www.instagram.com/belajarzerowaste_id/" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhH934XGo-PL-EI-4R5NQ6WFBpNCASTFuYNFvWKWeGm6Gq_bMbwS6GNf9YsoJ6pc1vJluz0i-foA8y9ZajNIX6ydSlJfUbfZsTX9TnsJGDaUixgIBWndBeIAV61Hcve3lWe6ADJmrzCZQZtaohP35HlsAeGXFqh5lRBN-wcpVAdzVNeuI9wVFHDgOaerO9d/s320/belajar-zero-waste.jpg" border="0" alt="Alumni Belajar Zero Waste" title="BZW" width="160" height="160" loading="lazy" /></a><td></td></center></td></table>
Warna Pink : buka browser dan copy address website komunitas atau link akun media sosial. Seperti komunitas BZW ini, masih punya website. Jadilah aku merujuk ke alamat media sosial.
Warna Hijau : Copy link address dari logo komunitas dari draft postingan
Sesuaikan juga title dan ukuran logo. Kalian bisa ubah sesuai kehendak, pertimbangkan keseimbangan ukuran antar logo, jangan sampai timpang.
Di bagian ini , aku mengalami kendala pada title widget " Bagian dari". Jaringan internet sudah baik, tapi kenapa tidak mau muncul juga. Jadilah berselancar mencari jawaban di mesin pencari, menambahkan kode html untuk text.
><!doctype html><u><b>Bagian dari</b><br/>
Tujuannya agar tetap muncul itu tulisan Bagian dari. Kode <u> menampilkan underline dan <b> teks bold. Seru sebenarnya ngoprek html, tapi ya puyeng juga. Meskipun hasilnya tidak 100% mirip dengan title widget yang lain, setidaknya aku bisa mengatasi ini. Senang sekali rasanya.
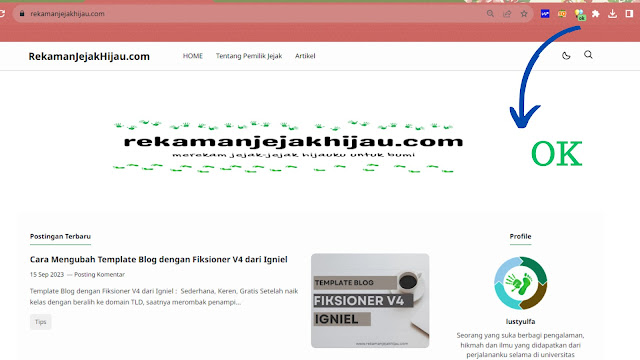
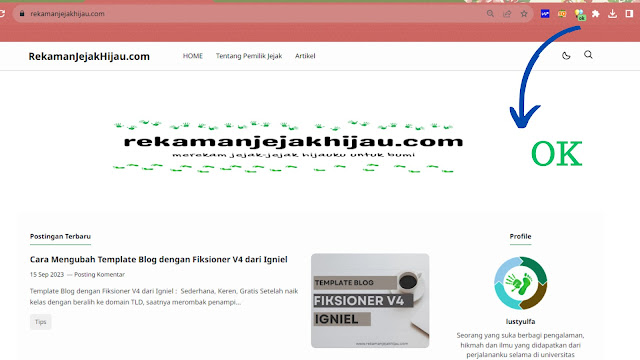
Bagaimana tidak bangga nantinya jika blog kalian SEO friendly sehingga ada peluang untuk tampil di halaman pertama mesin pencari. Jadi penting loh melakukan SEO Inspector secara mandiri, walaupun kesempurnaan milik Tuhan. Tapi agar SEO friendly juga perlu usaha juga kan. Install adds on di chrome dengan Meta SEO Inspector . Buka homepage blog kalian, dan bersiaplah menunggu hasil inspeksi. Lakukan perubahan agar notifikasi warning berubah menjadi hijau. Alhamdulillah blog aku sudah dapat notifikasi OK dari meta SEO Inspector.
Warna Hijau : Copy link address dari logo komunitas dari draft postingan
Sesuaikan juga title dan ukuran logo. Kalian bisa ubah sesuai kehendak, pertimbangkan keseimbangan ukuran antar logo, jangan sampai timpang.
Di bagian ini , aku mengalami kendala pada title widget " Bagian dari". Jaringan internet sudah baik, tapi kenapa tidak mau muncul juga. Jadilah berselancar mencari jawaban di mesin pencari, menambahkan kode html untuk text.
><!doctype html><u><b>Bagian dari</b><br/>
Tujuannya agar tetap muncul itu tulisan Bagian dari. Kode <u> menampilkan underline dan <b> teks bold. Seru sebenarnya ngoprek html, tapi ya puyeng juga. Meskipun hasilnya tidak 100% mirip dengan title widget yang lain, setidaknya aku bisa mengatasi ini. Senang sekali rasanya.
Hasil Mengubah Template Blog dengan Fiksioner V4 dari Igniel
Apakah Template Blog dengan Fiksioner V4 dari Igniel yang sudah aku modifikasi sudah SEO friendly? Ini bagian yang bikin gregetan, dag-dig-dug dan tidak kalah pusing dari edit kode HTML. Bersusah-susah dulu, bangga kemudian.Bagaimana tidak bangga nantinya jika blog kalian SEO friendly sehingga ada peluang untuk tampil di halaman pertama mesin pencari. Jadi penting loh melakukan SEO Inspector secara mandiri, walaupun kesempurnaan milik Tuhan. Tapi agar SEO friendly juga perlu usaha juga kan. Install adds on di chrome dengan Meta SEO Inspector . Buka homepage blog kalian, dan bersiaplah menunggu hasil inspeksi. Lakukan perubahan agar notifikasi warning berubah menjadi hijau. Alhamdulillah blog aku sudah dapat notifikasi OK dari meta SEO Inspector.


Tampilan blog semakin mendekati impian, aku bangga bisa berproses hingga sejauh ini. Walau terseok-seok dan gemas selama proses mengubah template blog. Hahaha. Menurutku masih ada yang perlu diperbaiki, namun sementara ini dicukupkan dulu. Nanti kelamaan ngulik jadi lupa tidak buat artikel.
Penutup
Dengan mengutak atik kode html, mengubah template blog secara mandiri bukan dengan bantuan pihak ketiga akan memberikan banyak pengalaman dan ilmu tentang blog. Akhirnya kalian semakin syaang dengan blog karena paham seluk beluk blog. Jika menemukan kesulitan, bisa mencari jalan keluar lewat mesin pencari dan masih bingung juga jangan sungkan diskusi di komunitas blogger.Apapun caranya, lakukan terbaik untuk blog kalian. Ingat Pentingnya Paham Definisi danManfaat SEO on Page. SEO friendly adalah salah satu jalan agar manfaat yang kalian bagikan lewat blog bisa terlacak oleh mesin pencari dan tersampaikan kepada pembaca. Yuk dimulai dulu dari hal yang paling dasar dengan mengubah template blog yang SEO friendly, seperti aku mengubah template blog dengan Fiksioner V4 dari Igniel.
Disclaimer
Suatu saat tampilan blog ini akan berubah sesuai kebutuhan, terus bertumbuh dan berkembang. Jadi kalau tutorial yang dituliskan berbeda dengan tampilan saat kalian mengunjungi blog ini. Jangan kaget. Semua tutorial yang tertulis sudah pernah diuji coba, sehingga kalian tetap bisa mengikutinya. Ada pertanyaan ? Tinggalkan jejak di kolom komentar ya







selamat sudah berganti tampilan menjadi lebih keren mbak :D semoga bisa segera menyusul...
BalasHapusAlhamdulillah,walau ada beberapa hal masih gemes sebenarnya.Semangat mbak novita,kamu juga bisa
HapusMantaps mbak.. semoga makin semangat ngeblognya
BalasHapusSama2 mbak, punya mbak windy juga mantap jiwa
HapusKeren deh. Tiap baca artikel teman-teman yang sudah nulis itu jadi nambah ilmu baru.
BalasHapusIdem, jadi semangat untuk ngeblog ya mbak
HapusBetul banget mb Ulfa, aku numpang nyontek pasang logo komunitasnya ya hehe. Terimakasih tipsnya
HapusSenang bisa membantu mbak
Hapuswow, banner komunitas bisa sampingan gitu mba manis :)
BalasHapusAwalnya vertikal, terus diobrak abrik lagi
HapusDikasih disclaimer bagus juga ya. Pasti lah kita mau Oprek ini itu. Thanks idenya mba
BalasHapusIya mbak biar g diprotes ini tutorial kok beda sama aslinya 😂
HapusMakin kece blog nya. Semangat ya kak
BalasHapusSemangat juga buat mbak dwi
HapusSelamat menempati rumah baru mbak. Semoga semakin semangat ngeblognya.
BalasHapusAamiin. Semangat juga buat bu yayuk,semoga kita bisa merawat rumah baru
HapusKeren dah hasil renovasinya, white berpadu green.. Semoga semakin semangat mbak.
BalasHapusTerimakasih mbak. Semangat juga buat mbak aida
Hapus